Form Builder- Wordpress Form Plugin File Uploading Feature
Exercise you need to have your website visitors upload files on your contact form?
Maybe you're hiring employees and desire to collect resumes, or perhaps you're running another application class or photography contest where you need the applicant to attach files.
In this tutorial, we'll bear witness you how to create a file upload form in WordPress (step by pace).

Why Create a File Upload Grade in WordPress?
If you want to collect any kind of file from your users, then a file upload class is a bang-up idea. You lot could let users upload images, PDF files, Word documents, or other types of files.
Using a file upload grade makes life easy for y'all, and your users.
Instead of the email back-and-forth, you can create a grade that include all the fields you lot need, then you can collect all information at once.
Also, your form should automatically save the form data in your WordPress database. That way, you tin can easily find the submissions, fifty-fifty if yous miss or delete an electronic mail.
Video Tutorial
If you'd prefer written instructions, only keep reading.
How to Create a File Upload Grade in WordPress
For this tutorial, we'll exist using WPForms, which is the best contact grade plugin for WordPress.
If you're on a tight upkeep, you can get the file upload feature on WPForms' Basic plan. Even so, the fully-featured Pro plan gives yous access to bonus grade templates, survey reports, and tons of other powerful features.
First, you'll need to install and activate the WPForms plugin. If you're non certain how, just check out our stride by step guide on how to install a WordPress plugin.
Once you've activated the plugin, you lot'll see a new WPForms tab in your dashboard.
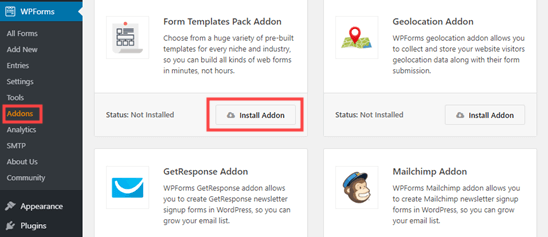
Go to the WPForms » Addons folio and ringlet down to the Form Templates Pack Addon. Click on the 'Install Addon' button to install and activate it.

You are at present ready to create your get-go file upload form.
Head over to the WPForms » Add New page.

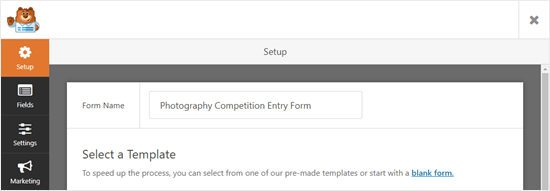
You lot'll be taken straight to the WPForms architect. You lot can give your form a name at the peak of the screen:

Yous'll also demand to choose a template. Nosotros recommend using the File Upload Template, which you can find in the Additional Templates section. Click on the template to employ information technology.
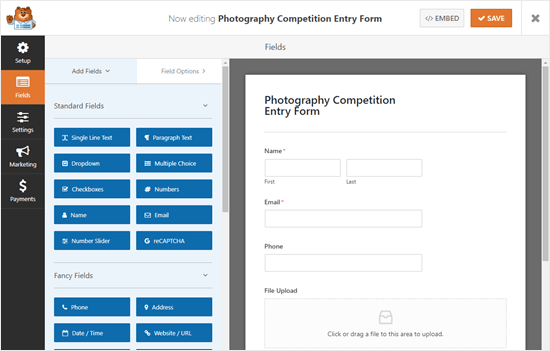
The File Upload Form volition automatically be created for you.

Yous can use the file upload class without making any changes at all, if y'all desire.
Past default, information technology'll allow users to upload the following file types:
- Images files: .png, .gif, .jpg
- Documents: .medico, .xls, .ppt, .pdf
- Audio: .wav, .mp3, .mp4
- Video: .mpg, .mov, .wmv
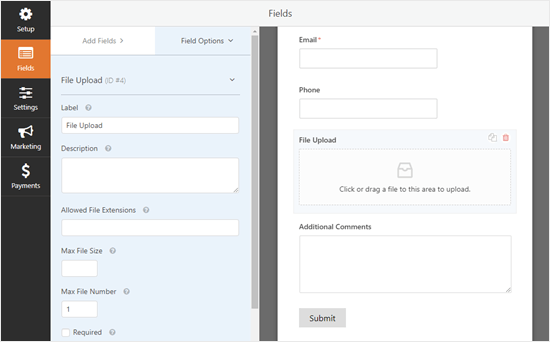
If y'all'd like to restrict the file types further, click on the File Upload field to edit it. You'll meet the Field Options on the left mitt side of your screen:

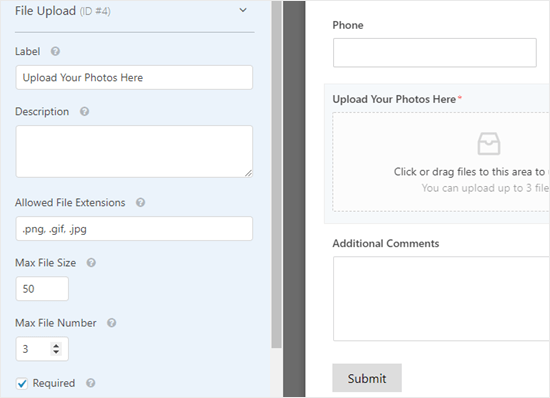
In the Allowed File Extensions box, you can type in whatever file formats y'all desire to have. We're going to permit the paradigm formats .png, .gif, and .jpg. Make sure you separate them with a comma.

Note: WordPress limits the types of files that can exist uploaded to the site for WordPress security reasons. Y'all can add together boosted file types to WordPress if you want to allow users to upload file types that aren't normally allowed.
You can as well set a maximum file size and a maximum number of files. For our contest, we're going to let people to submit upward to three photos of up to 50MB each.
If yous want to preclude people from submitting the form without attaching their file(southward), you can cheque the Required box. This means the form can't be submitted unless at least i file has been uploaded.

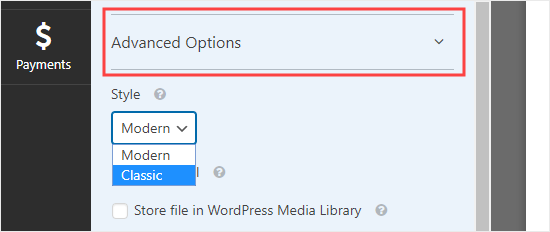
Past default, the File Upload Field uses a modern format that lets users elevate and driblet their files. However, if you have limited space for your grade, or yous prefer a archetype upload field, you can change this.
Simply click on 'Advanced Options' to open up up more options for the field. You tin and then switch the style from Modernistic to Archetype using the dropdown.

Tip: The classic upload field only allows one file to exist uploaded. If you want users to exist able to submit more one file, you'll demand to add more than i File Upload Field to your form.
You can also choose to store the submitted files in the WordPress Media Library, if you desire. This makes it easy for you lot to add together them to a post or page. For instance, with our photography competition, we might include the best photos when nosotros announce the winner.
Note: The uploaded files are still saved in your WordPress database, even if you don't check this box. They're just stored in a split folder in your WordPress hosting account.
If yous want to edit whatever of the other fields on your grade, yous tin can click to edit them on the left mitt side in the same mode.
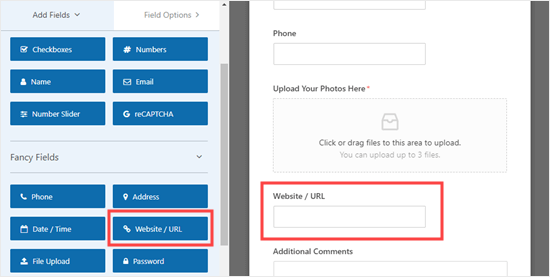
You can also add together new fields using the Add Fields tab. Only elevate and drop whatever field that you desire to add together to your form.
Here, we've added a Website/URL field to the form, so that photographers can requite us the link to their website.

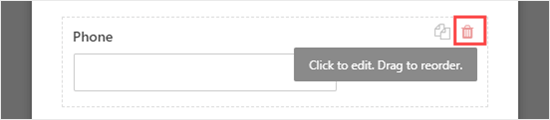
If you want to remove a field, hover your mouse cursor over it and click the red trash can icon. We're going to remove the Phone field equally we don't need the photographers' phone numbers.

In one case you're happy with your form, click the Save push at the top of the screen.
![]()
Setting Up Your File Upload Form's Notifications
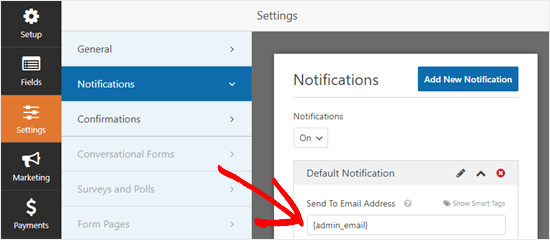
Under the Settings tab, you tin click Notifications to prepare your form'southward e-mail notifications. You may desire to change the default settings.
By default, the form sends an email notification to {admin_email}.
If you created your WordPress site by yourself, then this volition be your electronic mail address. If not, so you can delete {admin_email} and blazon your ain e-mail address here instead.

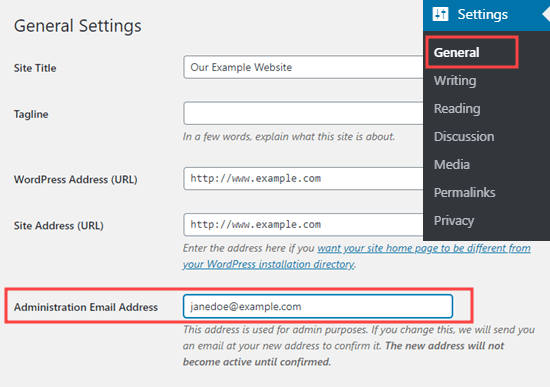
Tip: Not sure if {admin_email} is your email address or not? Go to Settings » Full general in your WordPress dashboard. Expect for the Administration Email Address. You tin can change it hither. Just click Save Changes at the bottom afterward doing so.

If you desire the submitted files to be sent to more than ane person, you tin can besides set up up multiple notifications here.
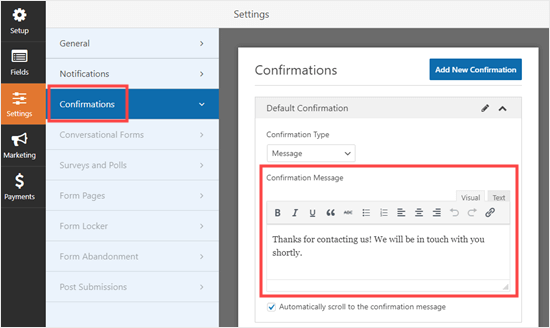
Y'all may as well want to change the confirmation message that users sees subsequently the form is submitted. Y'all can do this under Settings » Confirmations.
Simply blazon the message you desire into the box. Y'all can add formatting similar bold and italic if you want to. This is how the default message looks:

Don't forget to save your form once yous've fabricated changes. You tin exit the form builder by clicking the Ten in the peak right.
Calculation Your File Upload Form to Your Website
Once you've created your form, you'll need to add together it to your website. You can add together it on an existing post or page, or y'all can create a new page.
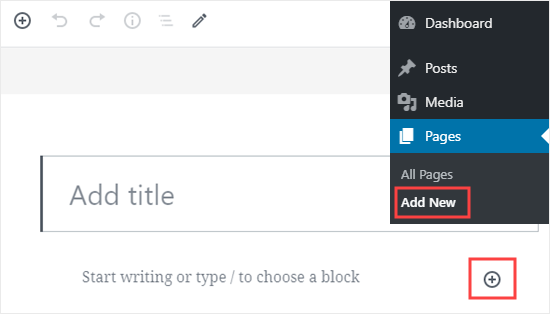
We're going to add our form to a new page. To create a new folio, go to Pages » Add New. Then, add a new block to your page by clicking the (+) icon.

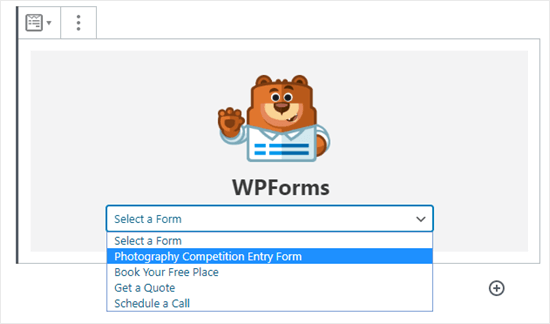
Side by side, you'll demand to select the WPForms block from the Widgets section. You tin can use the search bar to find it if yous prefer.

After y'all've added the block to your page, select the form that you created from the WPForms dropdown.

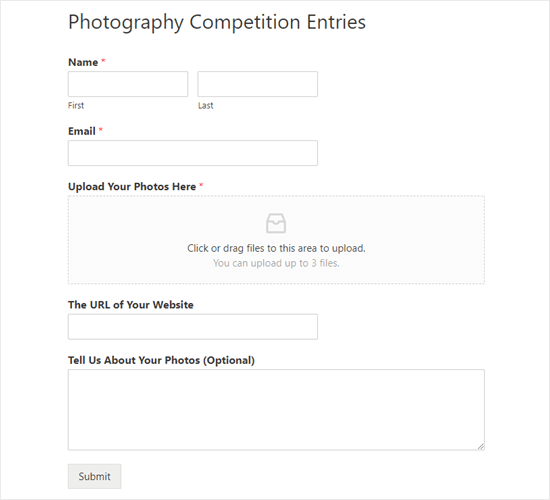
Now, preview or publish your page and take a wait at your grade live on your site. Here'southward how our form looks.

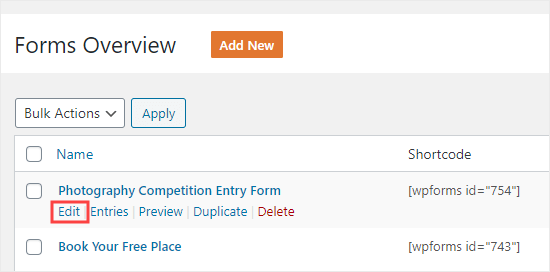
You can make changes to your form past going to WPForms » All Forms. Just click on the name of the grade, or run your mouse over it and click the 'Edit' link, to edit it.

When you edit your form, it's automatically updated on your website. You don't demand to add it to your page again.
Tip: Information technology'southward a good idea to test your form to brand sure it'due south working as expected. If you don't go an email notification after creating a form entry, then take a look at our footstep by stride guide on fixing the WordPress not sending e-mail issue.
Viewing or Downloading the Uploaded Files
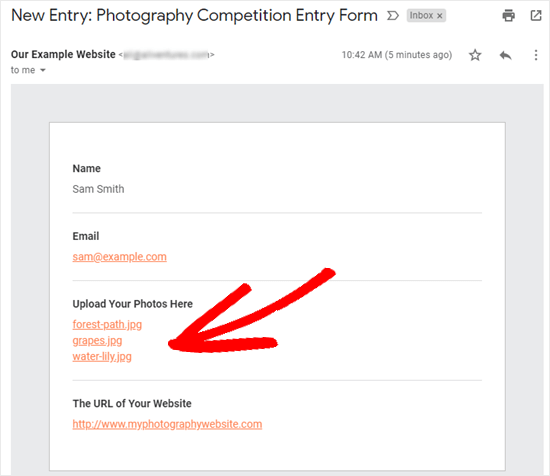
When someone sends a file through your file upload course, you lot can get it through your email inbox or through your WordPress dashboard.
With each class entry, you'll get an email like this:

Simply click the links to view or download the files themselves.
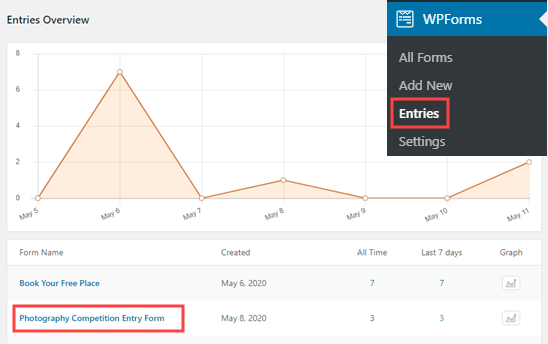
You can besides hands find the files through WordPress itself. Go to WPForms » Entries and so click on the name of your class.

Next, you can come across the uploaded files in the table of form entries. Alternatively, you can click the View link to see the total details of the grade entry.

Nosotros promise this tutorial helped yous learn how to create a file upload form in WordPress. Y'all might besides want to check out our guide on the best WordPress survey plugins and our guide on how to create an email newsletter.
If you liked this article, and then delight subscribe to our YouTube Channel for WordPress video tutorials. You can also find united states of america on Twitter and Facebook.
Disclosure: Our content is reader-supported. This ways if you click on some of our links, so we may earn a commission. See how WPBeginner is funded, why information technology matters, and how you tin can support us.
Source: https://www.wpbeginner.com/wp-tutorials/how-to-create-a-file-upload-form-in-wordpress/
0 Response to "Form Builder- Wordpress Form Plugin File Uploading Feature"
Post a Comment